3 czynniki budowy strony, które sprawią, że klienci zainteresują się Twoim produktem
Autor: ClickMaster Polska - portale, sklepy, serwisy www, publikacja: 2015-03-09
Już od dawna wiadomo, że własna strona internetowa to niemal niezbędne narzędzie marketingowe przy każdym profilu działalności. Stanowi ona wizytówkę, pierwsze źródło wiedzy na temat usług, produktów czy oferty kierowanej do klienta. Co za tym idzie już przy pierwszym kontakcie może zniechęcić lub zainteresować swoim wyglądem oraz funkcjonalnością. Utrzymanie klienta na stronie, zapoznanie go z ofertą firmową wymaga zwrócenia uwagi na kilka kluczowych kwestii.
Nieustannie zmieniające się trendy, nowe rozwiązania technologiczne skłaniają do poszukiwania jak najlepszych alternatyw dla biznesu. Istnieje kilka kluczowych zasad, które pozwolą zaprojektować stronę, która przyciągnie klienta i zainteresuje go oferowaną usługą lub produktem.
1. Nowoczesność, funkcjonalność oraz emocje – projektowanie user experience

Od pewnego czasu w projektowaniu stron dominują trendy stawiające na pierwszym miejscu wizualność, interaktywność oraz funkcjonalność. Wynika to z faktu, że znaczna większość osób tylko spogląda na stronę, scrolluję ją w dół, w celu jak najszybszego znalezienia potrzebnych informacji. Skakanie z tematu na temat, z zakładki na zakładkę oraz skupienie się na obrazkach. Z tego względu popularność zyskują strony, w których dominuje grafika, fotografia, nowoczesne fonty prezentujące najważniejsze treści oraz strony, które przysparzają emocji, uczuć, poprzez wykorzystanie zasad user experience. Można tu wymienić np.: strony one page (cała treść strony jest umieszczona na jednej stronie, użytkownik zapoznaje się z jej treścią scrollując ją w dół), projekty z efektem paralax, które sprawiają wrażenie, że strona jest w nieustannym ruchu i to my jesteśmy jej kreatorem. Wprowadzenie takiego elementu jest szczególnie ciekawe przy tworzeniu stron typowo produktowych, np.: konkretnego obuwia, jednego projektu budowlanego. Możemy wtedy ukazać zmianę, wraz z przewijaniem myszki przez użytkownika, dodawać kolejne elementy i uzyskać wrażenie ruchu. Przykładem strony z efektem paralax może być –Garden Studio-http://gardenestudio.com.br
Należy jednak pamiętać, że projekt strony oraz sposób zamieszczania na niej informacji, wynikać powinien z profilu działalności firmy oraz z rozpoznania potencjalnego klienta, do którego będzie kierowany komunikat. Dlatego każdy projekt powinien być projektowany i dobierany indywidualnie.
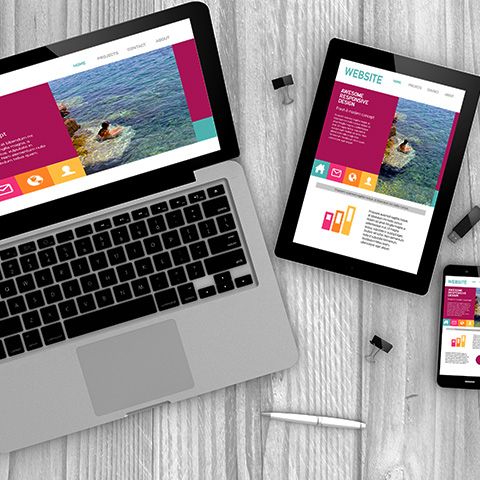
2. Responsywność to podstawa

Wiele mówi się na temat projektowania stron RWD oraz mobile, nie bez przyczyny. Obecnie 50% Polaków korzysta na co dzień z urządzeń mobilnych. Pod koniec grudnia 2014 Google wydało rozporządzenie, w którym ogłosiło, że nie wspiera już stron internetowych, które nie posiadają wersji mobilnej. Oznacza to tyle, że w wynikach wyszukiwania Google strona nie dopasowana do mobile będzie pozycjonowana znacznie niżej, nie będzie także posiadała oznaczenia „Mobile Friendly”. Dlatego strona zaprojektowana z myślą o przeglądaniu także na urządzeniach mobilnych stała się koniecznością, dla osób, którym zależy na pozyskaniu klientów oraz zapewnieniu im jak najlepszej obsługi. Projektując strony RWD oraz mobile warto polegać na profesjonalistach, którzy doradzą najlepsze rozwiązanie oraz zadbają o każdy szczegół, funkcjonalność.
3. Nowe rozwiązania technologiczne – Flash to już przeszłość
Flash to technologia, która została stworzona w celu projektowania pojedynczych, interaktywnych elementów na stronie. Niestety cały czas można natrafić na strony, które w całości zbudowane są w oparciu o Flash i właścicielowi wydają się ciekawe oraz nowoczesne. Jednak w tej chwili jest to przestarzała technologia, która nie jest wspierana przez Apple oraz Microsoft, a tym samym nie działa na smartfonach, tabletach, wtyczka sprawia także problemy w popularnych przeglądarkach jak np.: Internet Explorer. Skutkuje to tym, że klient, który chce przejrzeć stronę opartą o Flash, często natrafia na pusty, czarny ekran. 2 na 3 osoby nie wracają już na problematyczną stronę internetową, można więc stracić potencjalnego klienta z powodu wykorzystania niewłaściwych rozwiązań. Jednak przy obecnym rozwoju technologicznym, webmasterzy mogą projektować nowoczesne, funkcjonalne, interaktywne strony, na których znajdują się galeria, filmy, ruchome elementy w oparciu o m.in. HTML5 czy CSS3, które nie wymagają żadnych dodatkowych programów czy wtyczek, a mimo to wyświetlają się na urządzeniach mobilnych oraz zapewniają wysoki komfort przeglądania.
Idealnie zaprojektowana strona internetowa wymaga dobrego projektu, profesjonalnego podejścia, nowoczesnych, funkcjonalnych rozwiązań oraz znajomości współczesnych trendów. Trzeba jednak zastanowić się nad tym kim jest potencjalny odbiorca strony, jakie ma oczekiwania, potrzeby, w jaki sposób przegląda ofertę czy wyszukuje informacje i na bazie tych informacji tworzyć dedykowane rozwiązania, które zwiększą sprzedaż oraz wzmocnią potencjał marki.
Opracowano:
Aleksandra Szatan
ClickMaster Polska - strony mobilne